Bố cục, nền tảng vững chắc của mọi tác phẩm thiết kế đồ họa, đóng vai trò quyết định trong việc truyền tải thông điệp và tạo ấn tượng thị giác. Một bố cục hợp lý, hài hòa không chỉ giúp thông tin được trình bày rõ ràng, dễ tiếp nhận mà còn khơi gợi cảm xúc, dẫn dắt người xem và tạo nên dấu ấn riêng cho thiết kế. Bài viết này sẽ đi sâu vào thế giới bố cục trong thiết kế đồ họa, khám phá những nguyên tắc vàng và ứng dụng thực tế, giúp bạn nắm vững chìa khóa để tạo ra những thiết kế chuyên nghiệp và thu hút.
Tóm tắt nội dung
ToggleNguyên Tắc Vàng Của Bố Cục Thiết Kế Đồ Họa
Để tạo nên một bố cục thiết kế đồ họa hiệu quả, việc nắm vững và áp dụng các nguyên tắc cơ bản là vô cùng quan trọng. Những nguyên tắc này như kim chỉ nam, giúp bạn định hướng và đưa ra quyết định sáng suốt trong quá trình sắp xếp, tổ chức các yếu tố thiết kế, tạo nên sự hài hòa và cân đối cho tác phẩm.

Cân Bằng và Cân Đối
Cân bằng và cân đối là nguyên tắc nền tảng, đảm bảo sự ổn định và hài hòa về mặt thị giác cho bố cục thiết kế. Cân bằng đề cập đến sự phân bổ đều các yếu tố thiết kế trên không gian, trong khi cân đối liên quan đến tỷ lệ và kích thước giữa các yếu tố, tạo nên sự hài hòa và dễ chịu cho mắt người xem.
Có hai loại cân bằng chính trong thiết kế đồ họa: cân bằng đối xứng (symmetrical balance) và cân bằng bất đối xứng (asymmetrical balance). Cân bằng đối xứng đạt được khi các yếu tố thiết kế được sắp xếp đối xứng qua một trục trung tâm, tạo cảm giác trang trọng, ổn định và truyền thống. Ví dụ, trong thiết kế logo của nhiều thương hiệu cao cấp, cân bằng đối xứng thường được sử dụng để thể hiện sự tin cậy và đẳng cấp. Cân bằng bất đối xứng đạt được khi các yếu tố thiết kế không được sắp xếp đối xứng, nhưng vẫn tạo cảm giác cân bằng tổng thể nhờ vào sự tương phản về hình dạng, kích thước, màu sắc và vị trí. Cân bằng bất đối xứng mang đến sự năng động, hiện đại và phá cách cho thiết kế, thường được sử dụng trong các thiết kế sáng tạo, trẻ trung.
Một ví dụ thực tế về ứng dụng cân bằng trong thiết kế là bố cục của trang web tin tức. Các trang web tin tức thường sử dụng bố cục cân bằng đối xứng hoặc gần đối xứng để tạo cảm giác trang trọng, tin cậy và dễ đọc. Các cột nội dung, menu điều hướng, và khu vực quảng cáo thường được sắp xếp đối xứng qua trục giữa trang, giúp người đọc dễ dàng định hướng và tiếp cận thông tin. Ngược lại, các trang web mang phong cách cá nhân hoặc trang web quảng cáo sản phẩm sáng tạo có thể sử dụng bố cục bất đối xứng để tạo sự độc đáo, thu hút và gây ấn tượng mạnh mẽ hơn. Việc lựa chọn loại cân bằng nào phụ thuộc vào mục tiêu thiết kế, thông điệp muốn truyền tải và đối tượng mục tiêu của tác phẩm.
Nhấn Mạnh và Thứ Bậc
Nhấn mạnh và thứ bậc là nguyên tắc quan trọng để tạo điểm nhấn và dẫn dắt mắt người xem trong bố cục thiết kế. Nhấn mạnh giúp thu hút sự chú ý vào yếu tố quan trọng nhất của thiết kế, trong khi thứ bậc giúp sắp xếp thông tin theo mức độ quan trọng, giúp người xem dễ dàng tiếp nhận và hiểu được thông điệp chính.
Để tạo điểm nhấn, bạn có thể sử dụng các yếu tố tương phản như kích thước lớn hơn, màu sắc nổi bật hơn, hình dạng khác biệt hơn, hoặc vị trí trung tâm hơn cho yếu tố muốn nhấn mạnh. Ví dụ, trong thiết kế poster quảng cáo, tiêu đề sản phẩm hoặc sự kiện thường được làm nổi bật bằng kích thước lớn, font chữ đậm, màu sắc tương phản với nền, hoặc đặt ở vị trí trung tâm của poster. Để tạo thứ bậc thông tin, bạn có thể sử dụng kích thước chữ, màu sắc, vị trí, và khoảng trắng để phân cấp các phần nội dung khác nhau. Thông tin quan trọng nhất thường được đặt ở vị trí dễ thấy nhất, sử dụng kích thước chữ lớn và màu sắc nổi bật, trong khi thông tin ít quan trọng hơn có thể đặt ở vị trí khuất hơn, sử dụng kích thước chữ nhỏ và màu sắc dịu hơn.
Một ví dụ điển hình về ứng dụng nhấn mạnh và thứ bậc là thiết kế trang bìa tạp chí. Trang bìa tạp chí thường có một hình ảnh lớn, nổi bật, thu hút sự chú ý ngay lập tức, đó chính là yếu tố nhấn mạnh. Tiêu đề tạp chí, tên bài viết nổi bật, và các thông tin quan trọng khác được sắp xếp theo thứ bậc, sử dụng kích thước chữ và màu sắc khác nhau để dẫn dắt mắt người xem và giúp họ dễ dàng lựa chọn nội dung quan tâm. Nguyên tắc nhấn mạnh và thứ bậc giúp bạn kiểm soát hướng nhìn của người xem, đảm bảo thông điệp quan trọng nhất được truyền tải hiệu quả và tạo trải nghiệm thị giác tốt cho người xem.
Không Gian Âm và Khoảng Trắng
Không gian âm (negative space) hay khoảng trắng (white space) là vùng không có yếu tố thiết kế nào, khoảng trống xung quanh và giữa các yếu tố thiết kế. Không gian âm không chỉ đơn thuần là khoảng trống mà còn là một yếu tố thiết kế chủ động, đóng vai trò quan trọng trong việc tạo sự rõ ràng, dễ thở, và tinh tế cho bố cục.
Sử dụng không gian âm hợp lý giúp tăng cường khả năng đọc và tiếp nhận thông tin, đặc biệt đối với các thiết kế có nhiều văn bản. Khoảng trắng xung quanh văn bản, giữa các dòng chữ, và giữa các đoạn văn bản giúp mắt người xem thư giãn, giảm căng thẳng và dễ dàng theo dõi nội dung. Không gian âm cũng giúp làm nổi bật các yếu tố thiết kế chính, tạo điểm nhấn và thu hút sự chú ý. Ví dụ, trong thiết kế logo tối giản, không gian âm thường được sử dụng để tạo hình ảnh ẩn dụ hoặc biểu tượng độc đáo, tăng thêm giá trị thẩm mỹ và ý nghĩa cho logo. Ngoài ra, không gian âm còn góp phần tạo nên phong cách thiết kế tinh tế, hiện đại và sang trọng. Các thiết kế theo phong cách tối giản (minimalism) thường tận dụng tối đa không gian âm để tạo ra sự thanh lịch, tinh tế và tập trung vào những yếu tố thiết yếu.
Một ví dụ kinh điển về sử dụng không gian âm là logo của FedEx. Logo FedEx sử dụng không gian âm giữa chữ “E” và “x” để tạo thành hình mũi tên trắng, biểu tượng cho tốc độ và sự chính xác trong dịch vụ vận chuyển của FedEx. Hình mũi tên ẩn dụ này không chỉ tạo điểm nhấn độc đáo cho logo mà còn truyền tải thông điệp thương hiệu một cách tinh tế và hiệu quả. Không gian âm không phải là “khoảng trống thừa” mà là một thành phần thiết kế chủ động, cần được cân nhắc và sử dụng một cách thông minh để nâng cao chất lượng và hiệu quả của bố cục thiết kế.
Giữa các nguyên tắc vàng của bố cục thiết kế đồ họa, cân bằng và cân đối tạo sự ổn định và hài hòa. Nhấn mạnh và thứ bậc dẫn dắt mắt người xem và truyền tải thông điệp hiệu quả. Không gian âm và khoảng trắng mang đến sự rõ ràng, tinh tế và chuyên nghiệp. Nắm vững và vận dụng linh hoạt các nguyên tắc này là chìa khóa để bạn tạo ra những bố cục thiết kế đồ họa thành công.

Ứng Dụng Bố Cục Trong Thực Tế Thiết Kế Đồ Họa
Bố cục không chỉ là lý thuyết suông mà còn là yếu tố then chốt trong mọi lĩnh vực thiết kế đồ họa. Từ thiết kế website, poster, ấn phẩm in, đến logo và nhận diện thương hiệu, bố cục đóng vai trò quyết định đến tính thẩm mỹ, khả năng truyền tải thông điệp và hiệu quả sử dụng của sản phẩm thiết kế.

Bố Cục trong Thiết Kế Website
Trong thiết kế website, bố cục đóng vai trò quan trọng trong việc tạo trải nghiệm người dùng tốt, giúp người truy cập dễ dàng tìm kiếm thông tin, điều hướng trang web và tương tác với nội dung. Một bố cục website hợp lý cần đảm bảo tính rõ ràng, mạch lạc, dễ sử dụng và phù hợp với mục tiêu và nội dung của trang web.
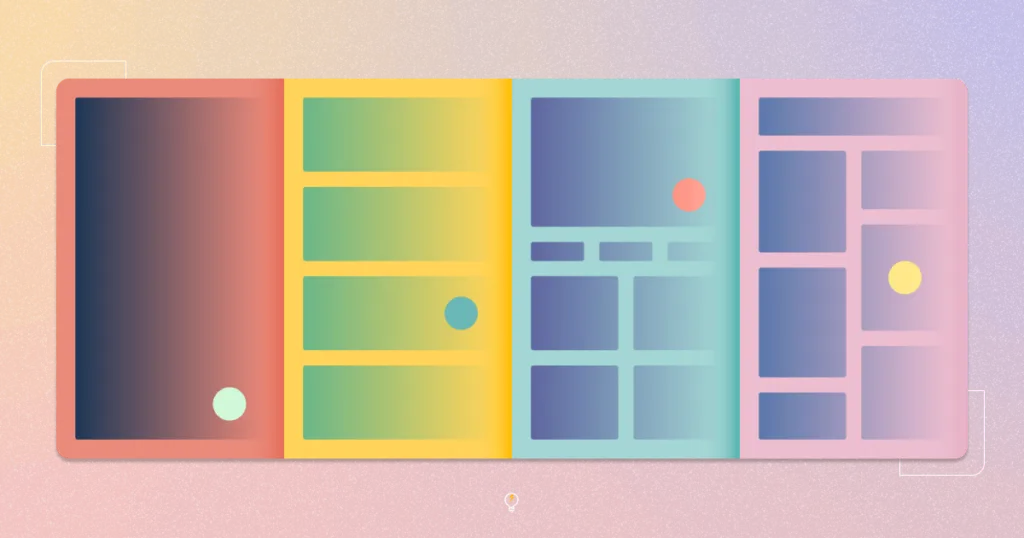
Các bố cục website phổ biến bao gồm bố cục lưới (grid layout), bố cục cột (column layout), bố cục module (modular layout), và bố cục dòng chảy tự do (fluid layout). Bố cục lưới sử dụng hệ thống lưới để sắp xếp các thành phần trang web, tạo sự ngăn nắp, có tổ chức và dễ dàng масштабирование trên các thiết bị khác nhau. Bố cục cột chia trang web thành các cột dọc, thường được sử dụng cho các trang web tin tức, blog, hoặc trang web có nhiều nội dung văn bản. Bố cục module chia trang web thành các khối nội dung độc lập (module), dễ dàng sắp xếp, di chuyển và tùy biến, phù hợp cho các trang web phức tạp, có nhiều tính năng và nội dung đa dạng. Bố cục dòng chảy tự do không tuân theo bất kỳ lưới hay cột nào, các yếu tố thiết kế được sắp xếp tự do, sáng tạo, mang đến phong cách độc đáo và cá tính, thường được sử dụng cho các trang web portfolio, trang web nghệ thuật, hoặc trang web mang tính trải nghiệm cao.
Một ví dụ điển hình về bố cục website hiệu quả là trang web của Apple. Trang web Apple sử dụng bố cục lưới đơn giản, rõ ràng, tập trung vào hình ảnh sản phẩm lớn, chất lượng cao và thông tin sản phẩm được trình bày ngắn gọn, dễ đọc. Bố cục trang web Apple không chỉ đẹp mắt mà còn rất dễ sử dụng, giúp người dùng dễ dàng tìm kiếm thông tin sản phẩm, khám phá tính năng và mua hàng trực tuyến. Bố cục website cần được thiết kế dựa trên mục tiêu, nội dung, đối tượng người dùng và đặc điểm của từng loại trang web, đảm bảo tính thẩm mỹ, chức năng và trải nghiệm người dùng tốt nhất.
Bố Cục trong Thiết Kế Poster và Ấn Phẩm In
Trong thiết kế poster và ấn phẩm in, bố cục đóng vai trò quyết định trong việc thu hút sự chú ý, truyền tải thông điệp và tạo ấn tượng mạnh mẽ với người xem. Một bố cục poster và ấn phẩm in hiệu quả cần đảm bảo tính nổi bật, dễ đọc, dễ nhớ và phù hợp với mục đích và phong cách của sản phẩm in.
Các bố cục poster và ấn phẩm in phổ biến bao gồm bố cục tập trung (focused layout), bố cục phân cấp (hierarchical layout), bố cục theo đường dẫn (path layout), và bố cục hình học (geometric layout). Bố cục tập trung tập trung sự chú ý vào một yếu tố chính duy nhất, thường là hình ảnh hoặc tiêu đề, tạo điểm nhấn mạnh mẽ và truyền tải thông điệp nhanh chóng. Bố cục phân cấp sắp xếp các yếu tố thiết kế theo thứ bậc thông tin, sử dụng kích thước, màu sắc, và vị trí khác nhau để phân cấp độ quan trọng của từng phần nội dung. Bố cục theo đường dẫn dẫn dắt mắt người xem theo một đường dẫn cụ thể, thường là đường zíc zắc, đường chữ S, hoặc đường xoắn ốc, tạo sự chuyển động và khám phá cho bố cục. Bố cục hình học sử dụng các hình dạng hình học cơ bản như hình vuông, hình tròn, hình tam giác để tạo bố cục, mang đến sự đơn giản, hiện đại và có cấu trúc rõ ràng.
Một ví dụ về bố cục poster ấn tượng là poster phim “Joker” (2019). Poster “Joker” sử dụng bố cục tập trung, với hình ảnh khuôn mặt Joker được phóng to, chiếm gần hết diện tích poster, tạo điểm nhấn mạnh mẽ và gây ấn tượng sâu sắc. Màu sắc u ám, font chữ đơn giản, và thông điệp ngắn gọn càng làm tăng thêm sự bí ẩn và cuốn hút của poster. Bố cục poster và ấn phẩm in cần được thiết kế sáng tạo, độc đáo, và phù hợp với nội dung, phong cách và đối tượng mục tiêu của từng sản phẩm in, đảm bảo khả năng thu hút sự chú ý và truyền tải thông điệp hiệu quả nhất.
Bố Cục trong Thiết Kế Logo và Nhận Diện Thương Hiệu
Trong thiết kế logo và nhận diện thương hiệu, bố cục đóng vai trò quan trọng trong việc tạo ra một biểu tượng độc đáo, dễ nhớ, dễ nhận diện và thể hiện được bản sắc thương hiệu. Một bố cục logo và nhận diện thương hiệu hiệu quả cần đảm bảo tính đơn giản, linh hoạt, vượt thời gian và phù hợp với giá trị và định vị của thương hiệu.
Các bố cục logo phổ biến bao gồm logo chữ (logotype), logo biểu tượng (logomark), logo kết hợp (combination mark), và logo huy hiệu (emblem logo). Logo chữ tập trung vào tên thương hiệu được thiết kế typography độc đáo, thể hiện phong cách và cá tính thương hiệu qua font chữ, màu sắc và cách sắp xếp chữ. Logo biểu tượng sử dụng hình ảnh, biểu tượng để đại diện cho thương hiệu, truyền tải thông điệp và giá trị thương hiệu một cách trực quan và dễ nhớ. Logo kết hợp kết hợp cả chữ và biểu tượng, tận dụng ưu điểm của cả hai loại logo, tạo sự cân bằng giữa thông tin và hình ảnh. Logo huy hiệu sử dụng hình dạng huy hiệu, biểu tượng hoặc khung viền bao quanh chữ hoặc biểu tượng, mang đến cảm giác truyền thống, cổ điển và trang trọng.
Một ví dụ về logo có bố cục thành công là logo của Nike. Logo Nike chỉ là một dấu Swoosh đơn giản, nhưng lại vô cùng nổi tiếng và dễ nhận diện trên toàn thế giới. Bố cục logo Nike đơn giản, năng động, dễ dàng масштабирование và ứng dụng trên nhiều chất liệu và kích thước khác nhau. Dấu Swoosh không chỉ là một biểu tượng đồ họa mà còn truyền tải thông điệp về tốc độ, sự mạnh mẽ và tinh thần thể thao của thương hiệu Nike. Bố cục logo và nhận diện thương hiệu cần được thiết kế sáng tạo, độc đáo, và phù hợp với bản sắc, giá trị và định vị của thương hiệu, đảm bảo khả năng nhận diện thương hiệu mạnh mẽ và tạo ấn tượng tốt với khách hàng.
Giữa ứng dụng bố cục trong thực tế thiết kế đồ họa, bố cục trong thiết kế website tạo trải nghiệm người dùng tốt. Bố cục trong thiết kế poster và ấn phẩm in thu hút sự chú ý và truyền tải thông điệp mạnh mẽ. Bố cục trong thiết kế logo và nhận diện thương hiệu xây dựng biểu tượng thương hiệu độc đáo và dễ nhớ. Hiểu rõ và ứng dụng linh hoạt bố cục trong từng lĩnh vực thiết kế đồ họa giúp bạn tạo ra những sản phẩm chất lượng cao, đáp ứng nhu cầu và mục tiêu của từng dự án thiết kế.
Kết Luận
Bố cục là yếu tố then chốt, quyết định sự thành công của mọi tác phẩm thiết kế đồ họa. Nắm vững các nguyên tắc vàng của bố cục, hiểu rõ ứng dụng thực tế trong từng lĩnh vực thiết kế, và không ngừng luyện tập, sáng tạo, bạn sẽ có thể tạo ra những bố cục thiết kế đồ họa ấn tượng, chuyên nghiệp, và hiệu quả. Bố cục không chỉ là cách sắp xếp các yếu tố thiết kế mà còn là ngôn ngữ thị giác, truyền tải thông điệp, khơi gợi cảm xúc, và tạo nên dấu ấn riêng cho tác phẩm. Hãy coi bố cục như nền tảng vững chắc, là khung xương sống của thiết kế, và không ngừng khám phá, thử nghiệm để nâng cao kỹ năng và tạo ra những tác phẩm thiết kế đồ họa xuất sắc.