Trong thế giới thiết kế đồ họa đầy sáng tạo và màu sắc, việc nắm vững các thuật ngữ chuyên ngành là yếu tố then chốt để giao tiếp hiệu quả, hiểu rõ quy trình làm việc và nâng cao trình độ chuyên môn. Dù bạn là người mới bắt đầu hay đã có kinh nghiệm, việc trang bị cho mình vốn từ vựng phong phú về thiết kế đồ họa sẽ giúp bạn tự tin hơn trong công việc và dễ dàng tiếp cận những kiến thức chuyên sâu hơn. Bài viết này sẽ tổng hợp những thuật ngữ quan trọng nhất trong ngành thiết kế đồ họa, giúp bạn làm chủ ngôn ngữ của lĩnh vực sáng tạo này.
Tóm tắt nội dung
ToggleNhóm Thuật Ngữ Cơ Bản Trong Thiết Kế Đồ Họa
Để bắt đầu hành trình khám phá thế giới thiết kế đồ họa, chúng ta cần làm quen với những thuật ngữ cơ bản nhất. Nhóm thuật ngữ này bao gồm những khái niệm nền tảng về màu sắc, typography và bố cục, là những yếu tố cốt lõi tạo nên một tác phẩm thiết kế hoàn chỉnh.

Thuật Ngữ Về Màu Sắc
Màu sắc là một trong những yếu tố quan trọng nhất trong thiết kế đồ họa, có khả năng truyền tải cảm xúc, thông điệp và tạo nên phong cách riêng cho tác phẩm. Để sử dụng màu sắc hiệu quả, designer cần nắm vững các thuật ngữ cơ bản sau:
- Color Palette (Bảng Màu): Tập hợp các màu sắc được lựa chọn và sử dụng trong một dự án thiết kế. Bảng màu giúp tạo sự hài hòa, nhất quán và thể hiện phong cách thiết kế mong muốn. Ví dụ, một bảng màu tươi sáng với các gam màu pastel thường được sử dụng cho các thiết kế trẻ trung, năng động.
- Hue (Sắc Độ): Thuộc tính cơ bản của màu sắc, chỉ màu đó là màu gì (ví dụ: đỏ, xanh, vàng). Sắc độ giúp phân biệt các màu sắc khác nhau và là yếu tố quan trọng để tạo ra sự đa dạng và phong phú trong thiết kế.
- Saturation (Độ Bão Hòa): Cường độ hoặc độ đậm đặc của màu sắc. Màu có độ bão hòa cao sẽ rực rỡ và sống động, trong khi màu có độ bão hòa thấp sẽ nhạt và dịu hơn. Độ bão hòa ảnh hưởng đến cảm xúc và ấn tượng mà màu sắc mang lại.
- Brightness (Độ Sáng): Độ sáng tối của màu sắc. Màu có độ sáng cao sẽ gần với màu trắng, trong khi màu có độ sáng thấp sẽ gần với màu đen. Độ sáng giúp tạo ra sự tương phản và chiều sâu cho thiết kế.
- Color Wheel (Bánh Xe Màu Sắc): Biểu đồ tròn thể hiện mối quan hệ giữa các màu sắc khác nhau. Bánh xe màu sắc là công cụ hữu ích để phối màu, giúp designer lựa chọn các màu sắc hài hòa và tạo hiệu ứng thị giác mong muốn.
- RGB (Red, Green, Blue): Mô hình màu cộng, sử dụng ba màu đỏ, xanh lá cây và xanh lam để tạo ra các màu sắc khác nhau. RGB là hệ màu chuẩn cho màn hình hiển thị và các thiết bị kỹ thuật số.
- CMYK (Cyan, Magenta, Yellow, Black): Mô hình màu trừ, sử dụng bốn màu lục lam, hồng sẫm, vàng và đen để tạo ra các màu sắc khác nhau. CMYK là hệ màu chuẩn cho in ấn, đảm bảo màu sắc được tái tạo chính xác trên giấy.
Hiểu rõ các thuật ngữ về màu sắc giúp designer chủ động lựa chọn và phối hợp màu sắc một cách chuyên nghiệp, tạo ra những thiết kế ấn tượng và truyền tải thông điệp hiệu quả. Ví dụ, khi thiết kế logo cho một thương hiệu năng lượng, designer có thể sử dụng bảng màu với các gam màu nóng như đỏ và vàng để thể hiện sự nhiệt huyết và năng động của thương hiệu.
Thuật Ngữ Về Typography
Typography, hay nghệ thuật chữ, đóng vai trò quan trọng trong việc truyền tải thông điệp bằng văn bản trong thiết kế đồ họa. Việc lựa chọn và sử dụng font chữ phù hợp, kết hợp với các yếu tố typography khác, giúp tạo ra văn bản dễ đọc, thẩm mỹ và phù hợp với phong cách thiết kế tổng thể. Một số thuật ngữ typography quan trọng cần nắm vững:
- Font (Phông Chữ): Kiểu dáng thiết kế của một bộ chữ cái, bao gồm các ký tự chữ, số và biểu tượng. Font chữ có nhiều loại khác nhau, mỗi loại mang một phong cách và cảm xúc riêng. Ví dụ, font Serif thường mang phong cách cổ điển, trang trọng, trong khi font Sans-serif lại hiện đại và tối giản.
- Typeface (Họ Chữ): Một tập hợp các font chữ có cùng kiểu dáng thiết kế nhưng khác nhau về độ đậm, độ nghiêng và kích thước. Ví dụ, Arial là một typeface, còn Arial Bold, Arial Italic là các font chữ thuộc typeface Arial.
- Serif: Loại font chữ có chân ở cuối nét chữ, thường mang phong cách cổ điển, trang trọng và dễ đọc trong văn bản dài. Ví dụ, Times New Roman, Georgia là các font Serif phổ biến.
- Sans-serif: Loại font chữ không có chân, thường mang phong cách hiện đại, tối giản và dễ đọc trên màn hình. Ví dụ, Arial, Helvetica, Roboto là các font Sans-serif phổ biến.
- Kerning: Khoảng cách giữa hai ký tự liền kề trong một từ. Kerning giúp điều chỉnh khoảng cách giữa các ký tự để tạo ra văn bản cân đối và dễ đọc hơn.
- Leading: Khoảng cách giữa các dòng văn bản. Leading ảnh hưởng đến độ thoáng và dễ đọc của đoạn văn bản. Leading quá hẹp có thể khiến văn bản bị rối mắt, trong khi leading quá rộng có thể làm mất đi sự liên kết giữa các dòng.
- Tracking: Khoảng cách đều nhau giữa tất cả các ký tự trong một dòng hoặc đoạn văn bản. Tracking giúp điều chỉnh độ rộng của văn bản và tạo ra hiệu ứng thị giác khác nhau.
- Hierarchy (Hệ Thống Cấp Bậc): Sự phân cấp thông tin trong văn bản bằng cách sử dụng các kích thước, độ đậm và kiểu chữ khác nhau. Hệ thống cấp bậc giúp người đọc dễ dàng nắm bắt thông tin quan trọng và điều hướng nội dung văn bản.
Nắm vững các thuật ngữ typography giúp designer lựa chọn và sử dụng chữ viết một cách chuyên nghiệp, tạo ra văn bản không chỉ dễ đọc mà còn truyền tải thông điệp và phong cách thiết kế một cách hiệu quả. Ví dụ, khi thiết kế poster cho một sự kiện âm nhạc sôi động, designer có thể sử dụng font Sans-serif đậm, mạnh mẽ để thu hút sự chú ý và thể hiện tinh thần năng động của sự kiện.
Thuật Ngữ Về Bố Cục
Bố cục (Layout) là cách sắp xếp các yếu tố thiết kế (hình ảnh, văn bản, màu sắc,…) trên một không gian nhất định. Bố cục hợp lý giúp tạo ra thiết kế cân đối, hài hòa, dễ nhìn và truyền tải thông điệp một cách rõ ràng. Một số thuật ngữ về bố cục mà designer cần biết:
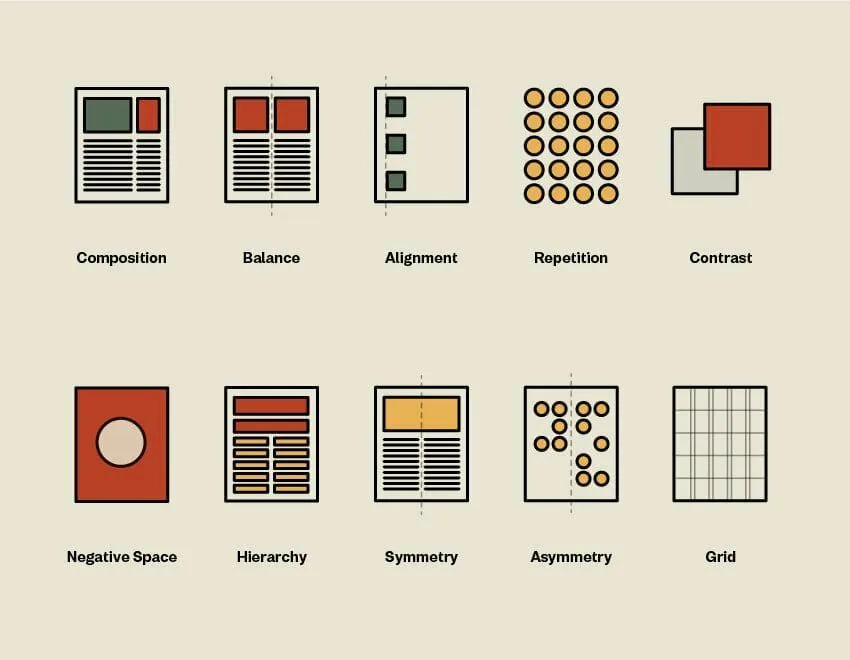
- Composition (Bố Cục Tổng Thể): Cách sắp xếp và tổ chức các yếu tố thiết kế trên toàn bộ không gian. Bố cục tổng thể quyết định sự cân đối, hài hòa và hiệu quả truyền thông của tác phẩm thiết kế.
- Grid (Lưới Bố Cục): Hệ thống các đường kẻ ngang dọc giúp chia không gian thiết kế thành các ô đều nhau. Lưới bố cục là công cụ hữu ích để sắp xếp các yếu tố thiết kế một cách có trật tự, cân đối và chuyên nghiệp.
- Whitespace (Khoảng Trắng): Không gian trống xung quanh và giữa các yếu tố thiết kế. Khoảng trắng không chỉ giúp thiết kế trở nên thoáng đãng, dễ thở mà còn làm nổi bật các yếu tố quan trọng và tạo sự tập trung cho người xem.
- Alignment (Căn Gióng): Cách sắp xếp các yếu tố thiết kế theo một đường thẳng hoặc một điểm chung. Căn gióng giúp tạo sự gọn gàng, ngăn nắp và chuyên nghiệp cho thiết kế. Có nhiều kiểu căn gióng như căn trái, căn phải, căn giữa và căn đều.
- Balance (Cân Bằng): Sự phân bổ đều về mặt thị giác của các yếu tố thiết kế. Cân bằng tạo cảm giác ổn định và dễ chịu cho người xem. Cân bằng có thể đạt được thông qua đối xứng, bất đối xứng hoặc cân bằng xuyên tâm.
- Hierarchy (Cấp Bậc Thị Giác): Sự phân cấp thông tin trong thiết kế bằng cách sử dụng các yếu tố thị giác khác nhau (kích thước, màu sắc, vị trí,…) để thu hút sự chú ý của người xem vào những yếu tố quan trọng nhất. Cấp bậc thị giác giúp người xem dễ dàng tiếp nhận và hiểu thông tin trong thiết kế.
- Visual Flow (Luồng Thị Giác): Hướng di chuyển tự nhiên của mắt người xem khi quan sát một thiết kế. Designer cần điều hướng luồng thị giác một cách có chủ đích để dẫn dắt người xem qua các yếu tố thiết kế theo một trình tự logic và hiệu quả.
Hiểu rõ các thuật ngữ về bố cục giúp designer sắp xếp các yếu tố thiết kế một cách khoa học và thẩm mỹ, tạo ra những tác phẩm không chỉ đẹp mắt mà còn dễ sử dụng và truyền tải thông điệp hiệu quả. Ví dụ, khi thiết kế website, designer cần sử dụng lưới bố cục để đảm bảo các phần tử trên trang web được sắp xếp gọn gàng, dễ điều hướng và tạo trải nghiệm người dùng tốt.
Giữa nhóm thuật ngữ cơ bản, các thuật ngữ về màu sắc, typography và bố cục là nền tảng quan trọng để designer xây dựng kiến thức chuyên môn và tạo ra những tác phẩm thiết kế chất lượng. Việc nắm vững và sử dụng thành thạo những thuật ngữ này giúp designer giao tiếp hiệu quả với đồng nghiệp, khách hàng và nâng cao trình độ chuyên nghiệp của bản thân.
Nhóm Thuật Ngữ Nâng Cao và Quy Trình Thiết Kế
Sau khi nắm vững các thuật ngữ cơ bản, designer cần tiếp tục khám phá nhóm thuật ngữ nâng cao hơn, liên quan đến định dạng file, in ấn, các yếu tố thị giác và quy trình làm việc chuyên nghiệp. Nhóm thuật ngữ này giúp designer hiểu rõ hơn về các khía cạnh kỹ thuật và quy trình thực tế của ngành thiết kế đồ họa.

Thuật Ngữ Về Định Dạng File và In Ấn
Trong quá trình thiết kế đồ họa, việc lựa chọn định dạng file phù hợp và hiểu rõ các thuật ngữ liên quan đến in ấn là rất quan trọng để đảm bảo chất lượng và khả năng sử dụng của sản phẩm thiết kế. Một số thuật ngữ về định dạng file và in ấn mà designer cần nắm vững:
- Raster (Ảnh Bitmap): Loại ảnh được tạo thành từ các điểm ảnh (pixel) nhỏ. Ảnh raster phù hợp cho các hình ảnh phức tạp, có nhiều chi tiết và chuyển màu mềm mại như ảnh chụp. Tuy nhiên, ảnh raster có nhược điểm là bị vỡ hình khi phóng to. Các định dạng file raster phổ biến bao gồm JPEG, PNG, GIF, TIFF.
- Vector: Loại ảnh được tạo thành từ các đường và hình dạng toán học. Ảnh vector có ưu điểm là không bị vỡ hình khi phóng to, rất phù hợp cho logo, biểu tượng, hình minh họa và các thiết kế in ấn. Các định dạng file vector phổ biến bao gồm AI, EPS, SVG, PDF.
- Resolution (Độ Phân Giải): Mật độ điểm ảnh trên một đơn vị diện tích, thường được đo bằng DPI (dots per inch) hoặc PPI (pixels per inch). Độ phân giải ảnh hưởng đến độ sắc nét và chi tiết của hình ảnh. Ảnh có độ phân giải cao sẽ sắc nét và chi tiết hơn, phù hợp cho in ấn chất lượng cao.
- DPI (Dots Per Inch): Đơn vị đo độ phân giải in ấn, chỉ số lượng điểm mực trên mỗi inch vuông. DPI càng cao, chất lượng in càng tốt. Độ phân giải in ấn thường được khuyến nghị là 300 DPI trở lên cho các ấn phẩm chất lượng cao.
- PPI (Pixels Per Inch): Đơn vị đo độ phân giải màn hình, chỉ số lượng điểm ảnh trên mỗi inch vuông. PPI càng cao, hình ảnh hiển thị trên màn hình càng sắc nét. Độ phân giải màn hình thường được khuyến nghị là 72 PPI cho web và 150 PPI cho các thiết bị có màn hình Retina.
- Bleed (Lề Chừa): Phần mở rộng thêm ra ngoài kích thước thành phẩm của thiết kế in ấn. Lề chừa giúp đảm bảo không bị mất nội dung quan trọng khi cắt xén sản phẩm sau in.
- Crop Marks (Đường Cắt Xén): Các đường kẻ nhỏ được thêm vào bên ngoài lề chừa, chỉ vị trí cần cắt xén sản phẩm sau in. Đường cắt xén giúp nhà in cắt sản phẩm đúng kích thước và đảm bảo độ chính xác.
- Color Profile (Hồ Sơ Màu): Tiêu chuẩn màu sắc được sử dụng để đảm bảo màu sắc hiển thị và in ấn được chính xác và nhất quán trên các thiết bị khác nhau. Các hồ sơ màu phổ biến bao gồm sRGB (cho màn hình web) và Adobe RGB (cho in ấn chuyên nghiệp).
Nắm vững các thuật ngữ về định dạng file và in ấn giúp designer chuẩn bị file thiết kế đúng chuẩn cho các mục đích sử dụng khác nhau, đảm bảo chất lượng hình ảnh và màu sắc khi hiển thị trên màn hình hoặc in ấn. Ví dụ, khi thiết kế logo cho khách hàng, designer cần cung cấp file vector (AI, EPS, SVG) để logo có thể được sử dụng linh hoạt trên nhiều kích thước và ứng dụng khác nhau mà không bị vỡ hình.
Thuật Ngữ Về Các Yếu Tố Thị Giác
Ngoài màu sắc, typography và bố cục, thiết kế đồ họa còn sử dụng nhiều yếu tố thị giác khác để tạo ra hiệu ứng và truyền tải thông điệp. Hiểu rõ các thuật ngữ về yếu tố thị giác giúp designer sử dụng chúng một cách có ý thức và sáng tạo hơn. Một số thuật ngữ về yếu tố thị giác quan trọng:
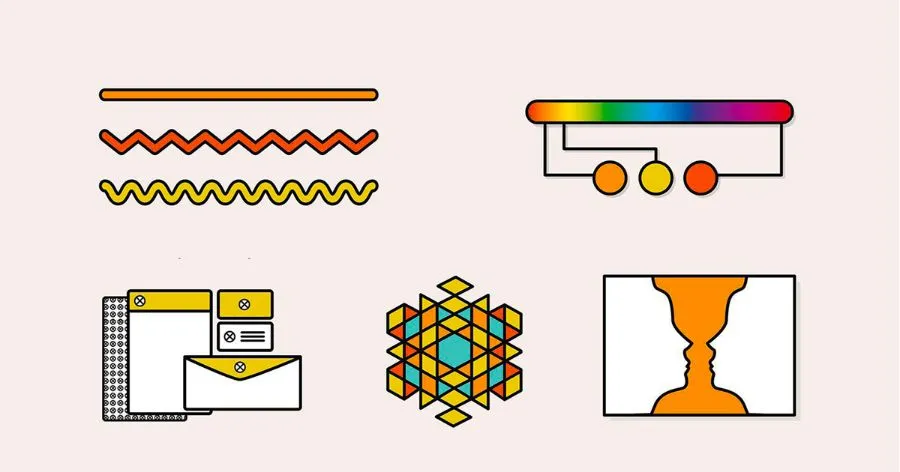
- Shape (Hình Dạng): Yếu tố cơ bản của thiết kế, có thể là hình học (tròn, vuông, tam giác) hoặc hữu cơ (hình dạng tự nhiên). Hình dạng tạo nên cấu trúc và hình thức cho thiết kế.
- Line (Đường Nét): Yếu tố cơ bản nhất của thiết kế, có thể là đường thẳng, đường cong, đường nét đứt, đường nét liền. Đường nét tạo ra hình dạng, đường viền, và hướng dẫn mắt người xem.
- Texture (Chất Liệu): Bề mặt cảm nhận được bằng thị giác hoặc xúc giác. Chất liệu tạo thêm chiều sâu, sự thú vị và cảm giác chân thực cho thiết kế. Có nhiều loại chất liệu như chất liệu mịn, chất liệu thô ráp, chất liệu bóng, chất liệu mờ.
- Space (Không Gian): Vùng không gian xung quanh và giữa các yếu tố thiết kế. Không gian có thể là không gian dương (vùng chứa yếu tố thiết kế) hoặc không gian âm (khoảng trắng). Không gian đóng vai trò quan trọng trong việc tạo bố cục cân đối, hài hòa và dễ nhìn.
- Form (Hình Khối): Hình dạng ba chiều, có chiều sâu và thể tích. Hình khối thường được sử dụng trong thiết kế 3D và tạo hiệu ứng chiều sâu cho thiết kế 2D.
- Value (Giá Trị Sắc Độ): Độ sáng tối của một màu sắc hoặc một vùng trong thiết kế. Giá trị sắc độ tạo ra sự tương phản, chiều sâu và hình khối cho thiết kế.
- Perspective (Phối Cảnh): Kỹ thuật tạo ra ảo giác về không gian ba chiều trên bề mặt hai chiều. Phối cảnh giúp thiết kế trở nên sống động và chân thực hơn.
Hiểu rõ các thuật ngữ về yếu tố thị giác giúp designer sử dụng chúng một cách linh hoạt và sáng tạo, tạo ra những thiết kế đa dạng về phong cách và hiệu ứng thị giác. Ví dụ, khi thiết kế giao diện người dùng, designer có thể sử dụng không gian âm để tạo sự thông thoáng và tập trung vào nội dung chính, đồng thời sử dụng chất liệu và hình khối để tạo ra các nút bấm và yếu tố tương tác trực quan.
Thuật Ngữ Về Quy Trình Làm Việc
Để làm việc chuyên nghiệp và hiệu quả trong ngành thiết kế đồ họa, designer cần nắm vững các thuật ngữ liên quan đến quy trình làm việc, từ giai đoạn tiếp nhận yêu cầu đến khi bàn giao sản phẩm hoàn thiện. Một số thuật ngữ về quy trình làm việc quan trọng:
- Brief (Tóm Tắt Yêu Cầu): Tài liệu tóm tắt các yêu cầu, mục tiêu, đối tượng mục tiêu, phong cách và các thông tin quan trọng khác của dự án thiết kế. Brief là cơ sở để designer hiểu rõ yêu cầu của khách hàng và định hướng thiết kế đúng đắn.
- Concept (Ý Tưởng Thiết Kế): Ý tưởng chủ đạo, hướng đi sáng tạo cho dự án thiết kế. Concept là kết quả của quá trình nghiên cứu, phân tích và brainstorming, giúp designer tạo ra những thiết kế độc đáo và phù hợp với yêu cầu của khách hàng.
- Mockup (Bản Mẫu): Bản phác thảo hoặc bản demo trực quan của thiết kế, thường được sử dụng để trình bày ý tưởng và thu thập phản hồi từ khách hàng trước khi tiến hành thiết kế chi tiết. Mockup giúp tiết kiệm thời gian và chi phí chỉnh sửa trong quá trình thiết kế.
- Wireframe (Khung Dây): Bản phác thảo bố cục đơn giản của giao diện website hoặc ứng dụng, tập trung vào cấu trúc nội dung và chức năng, chưa chú trọng đến yếu tố thẩm mỹ. Wireframe giúp xác định rõ luồng người dùng và bố cục trang trước khi thiết kế giao diện chi tiết.
- Prototype (Nguyên Mẫu): Bản demo tương tác của thiết kế, cho phép người dùng trải nghiệm và tương tác với giao diện như sản phẩm thực tế. Prototype giúp kiểm tra tính khả thi và trải nghiệm người dùng của thiết kế trước khi phát triển chính thức.
- Feedback (Phản Hồi): Ý kiến, nhận xét và đánh giá về thiết kế từ khách hàng, đồng nghiệp hoặc người dùng thử nghiệm. Feedback là nguồn thông tin quý giá để designer cải thiện và hoàn thiện thiết kế của mình.
- Iteration (Lặp Lại): Quá trình thiết kế lặp đi lặp lại, bao gồm các bước thiết kế, đánh giá, chỉnh sửa và cải thiện. Iteration giúp designer liên tục hoàn thiện thiết kế dựa trên phản hồi và thử nghiệm, đảm bảo sản phẩm cuối cùng đạt chất lượng tốt nhất.
- Deliverables (Sản Phẩm Bàn Giao): Các file thiết kế, tài liệu hướng dẫn và các sản phẩm khác mà designer cần bàn giao cho khách hàng sau khi hoàn thành dự án. Deliverables cần được chuẩn bị đầy đủ, đúng định dạng và chất lượng để đáp ứng yêu cầu của khách hàng.

Nắm vững các thuật ngữ về quy trình làm việc giúp designer tổ chức công việc một cách khoa học, giao tiếp hiệu quả với khách hàng và đồng nghiệp, và đảm bảo dự án thiết kế được hoàn thành đúng tiến độ và chất lượng. Ví dụ, khi làm việc với khách hàng, designer cần bắt đầu bằng việc thu thập brief chi tiết, sau đó tạo mockup và prototype để trình bày ý tưởng và thu thập feedback, và cuối cùng bàn giao deliverables đầy đủ và đúng hẹn.
Giữa nhóm thuật ngữ nâng cao, các thuật ngữ về định dạng file, in ấn, yếu tố thị giác và quy trình làm việc đóng vai trò quan trọng trong việc hoàn thiện kiến thức chuyên môn và giúp designer làm việc chuyên nghiệp hơn. Việc hiểu rõ và áp dụng những thuật ngữ này vào thực tế giúp designer tự tin hơn trong công việc và nâng cao giá trị bản thân trong ngành thiết kế đồ họa.
Kết Luận
Bài viết này đã cung cấp một cái nhìn tổng quan về các thuật ngữ chuyên ngành thiết kế đồ họa, bao gồm cả nhóm thuật ngữ cơ bản và nhóm thuật ngữ nâng cao. Việc nắm vững và sử dụng thành thạo những thuật ngữ này không chỉ giúp bạn giao tiếp hiệu quả hơn trong ngành mà còn mở ra cánh cửa để bạn tiếp cận những kiến thức chuyên sâu và phát triển sự nghiệp thiết kế của mình. Hãy xem đây là bước khởi đầu quan trọng và tiếp tục trau dồi vốn từ vựng chuyên ngành để trở thành một designer chuyên nghiệp và thành công. Chúc bạn gặt hái được nhiều thành công trên con đường chinh phục lĩnh vực thiết kế đồ họa đầy thú vị và sáng tạo này!